从零搭建个人博客
前言
搭建个人博客的初衷是为了记录与分享自己学习的过程。本篇文章记录了从零搭建属于自己博客网站的操作步骤,希望对看到这篇文章的你有所帮助
Hexo搭建
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网 进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看
本篇教程博客包括三个部分:
1.Hexo的初级搭建+部署到GitHub仓库+域名绑定
2.Hexo基本配置(更换主题等)
3.Hexo各种功能的添加(阅读量统计、访问量统计等)
Hexo的初级搭建+部署到GitHub仓库+域名绑定
在博客搭建之前,需要具备如下前提:
1.安装Node.js并完成相应的环境配置Node.js安装教程
2.拥有属于自己的GitHub,并安装有Git
第一步:在GitHub上创建仓库
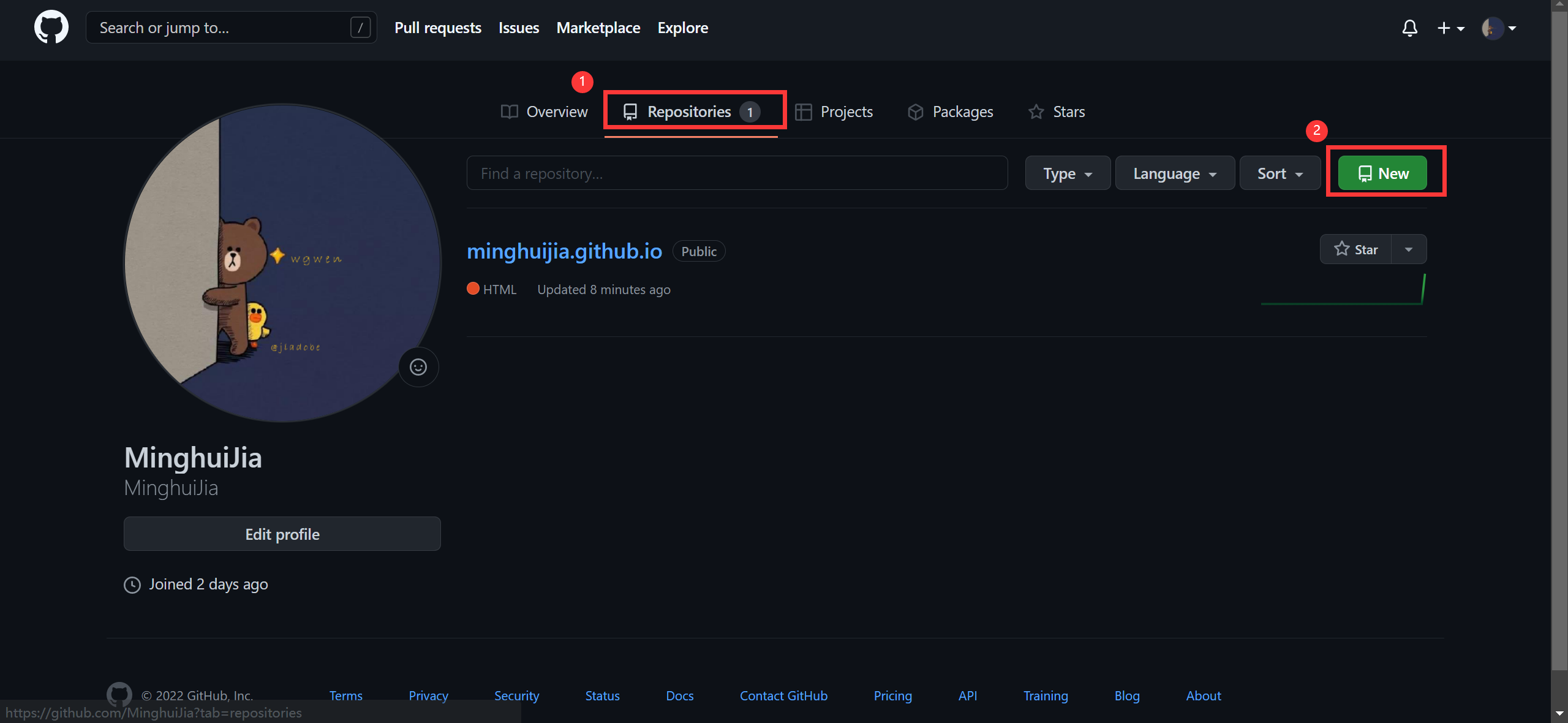
登录GitHub账号,进入如下页面:
依次按照步骤①:进入Repository仓库;步骤②:创建新的仓库,跳转至仓库设置页面
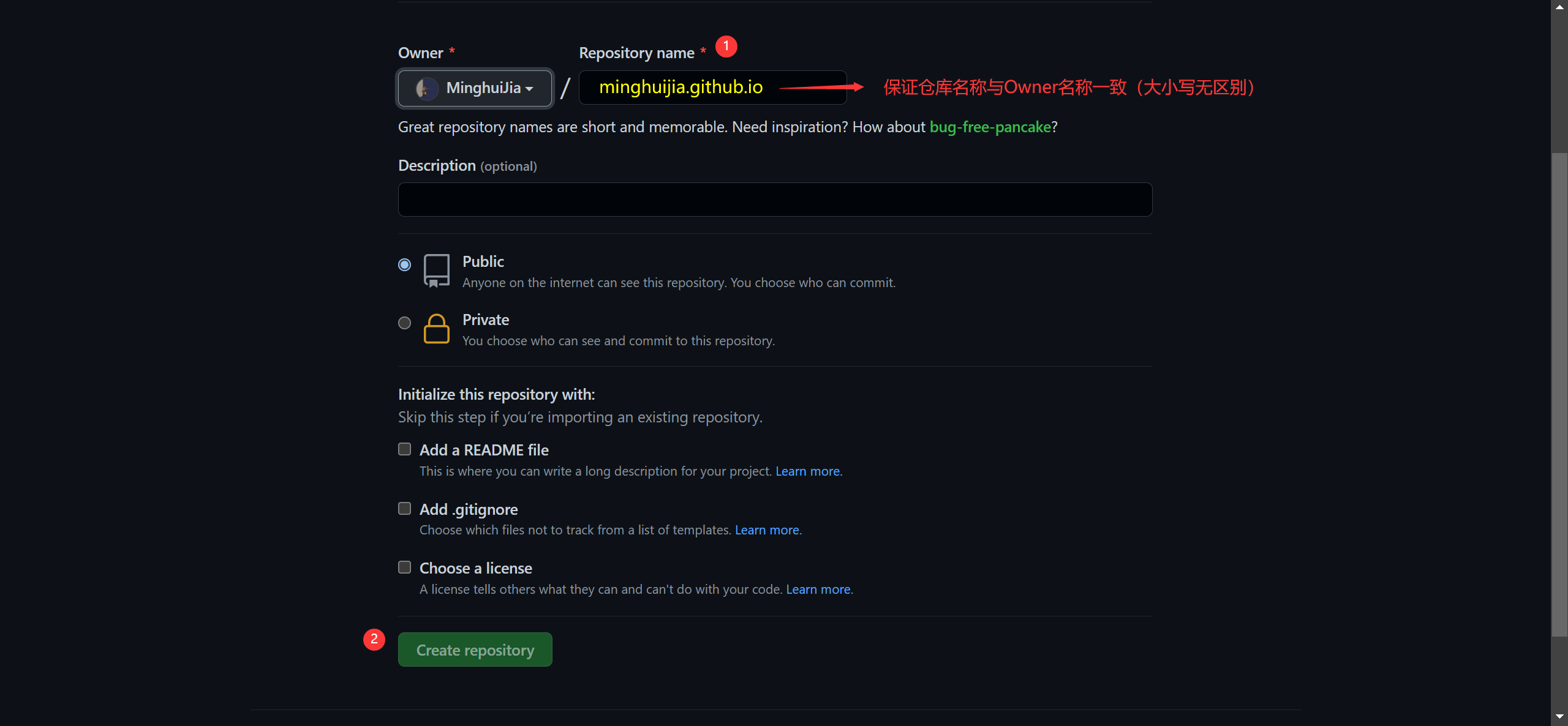
用户需要填写仓库名称,该名称命名方式为:用户名+.github.io,然后点击创建按钮完成操作
第二步:安装Hexo
1.首先在电脑磁盘上创建一个用于存放博客文件的文件夹(eg.”E:\myBlog”);然后进入myBlog文件夹,鼠标右键弹出菜单栏,点击Git Bash Here(已安装Git前提下才有)
2.输入npm命令(安装并配置好Node.js)安装Hexo:
1 | |
3.安装完成后初始化博客,输入命令:
1 | |
此时在我们创建的博客文件夹中会生成多个文件及文件夹
4.完成博客静态部署,输入命令:
1 | |
将部署的文件自动转入public文件夹中
5.至此个人博客网页已完成部署,输入命令:
1 | |
启动服务,此时在浏览器输入( http://localhost:4000 )就可以显示出Hexo初始页面
如果想对Hexo操作指令不清楚的,可以查看Hexo常用命令操作及作用 帮助你更好地理解
第三步:生成SSH添加到GitHub
如果我们不生成SSH并添加到GitHub,会出现博客部署时报错:git@github.com: Permission denied (publickey)
1.首先在我们创建的博客文件夹(myBlog)中右击Git Bash Here进入命令界面
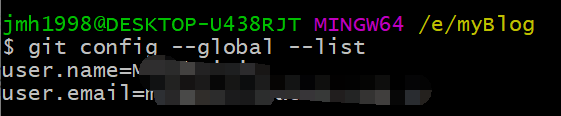
2.验证邮箱、用户名与GitHub注册时输入是否一致,输入命令:
1 | |

1 | |

4.生成新密钥,输入命令:
1 | |
接下来命令界面会出现如下提示
$ ssh-keygen -t rsa -C “youremail”
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/jmh1998/.ssh/id_rsa):
表示接下来生成的公钥和私钥均存放在 C:/Users/jmh1998/.ssh/ 文件夹下,此时用户仅需点回车即可
当文件已经存在时,命令行会提示
/c/Users/jmh1998/.ssh/id_rsa already exists.
Overwrite (y/n)? y
输入y并回车即可完成文件的覆盖
接下来,命令行会提示
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
表示用户需要设置密码,此时用户点击两次回车即可
最终新的密钥生成成功,命令行提示如下
Your identification has been saved in /c/Users/jmh1998/.ssh/id_rsa.
Your public key has been saved in /c/Users/jmh1998/.ssh/id_rsa.pub.
The key fingerprint is:
5.在 c:/Users/jmh1998/.ssh/ 文件夹下打开id_rsa.pub(公钥)并复制其中的内容
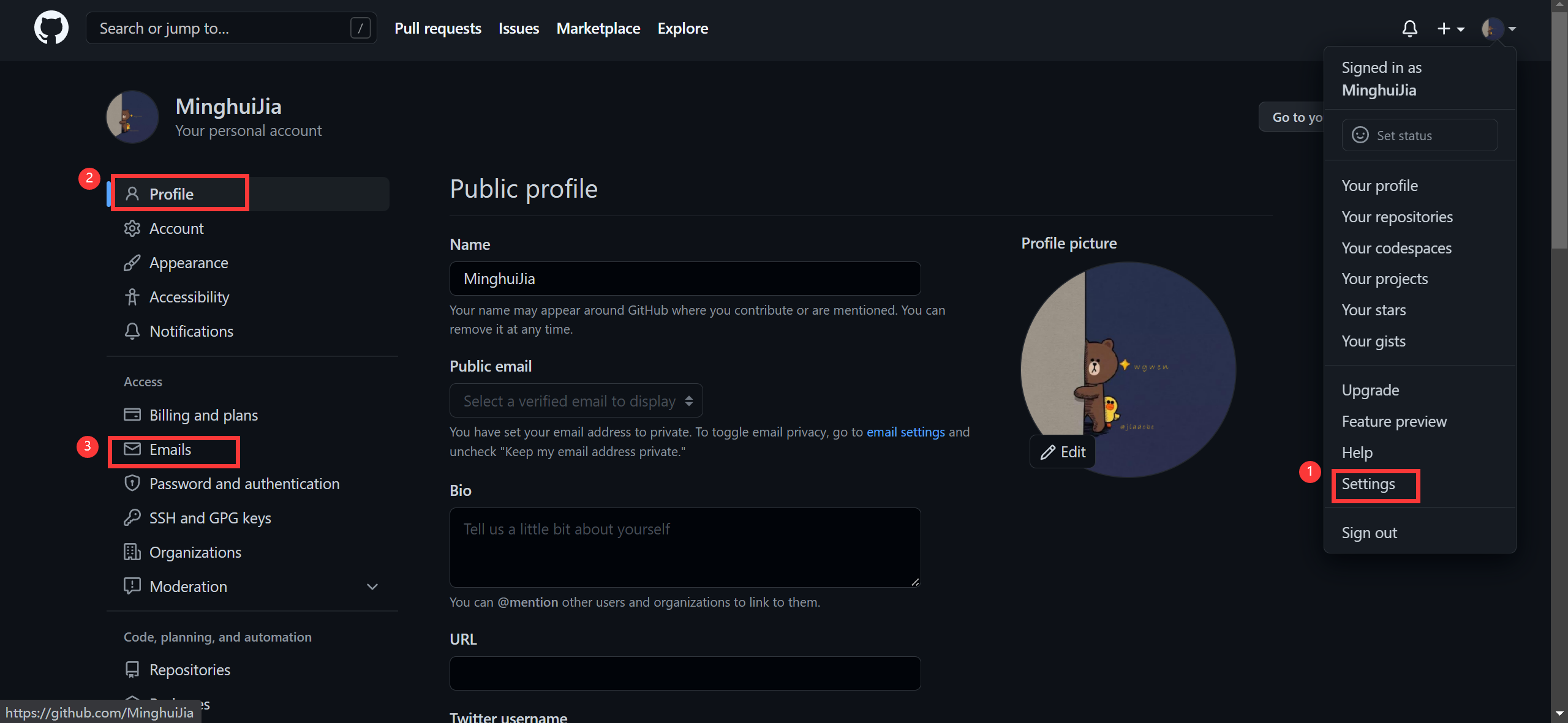
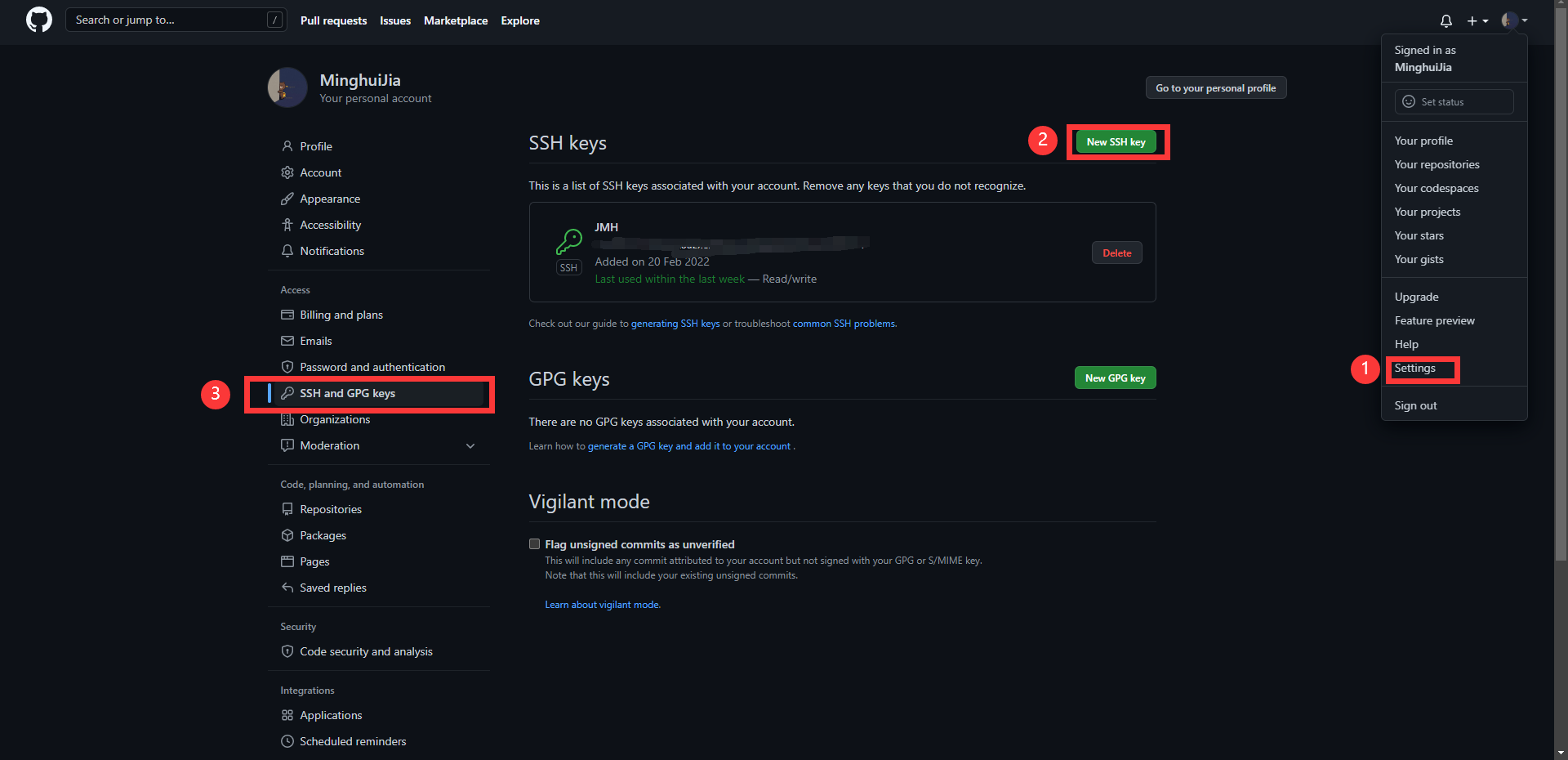
6.在GitHub个人主页中找到SSH Keys设置选项
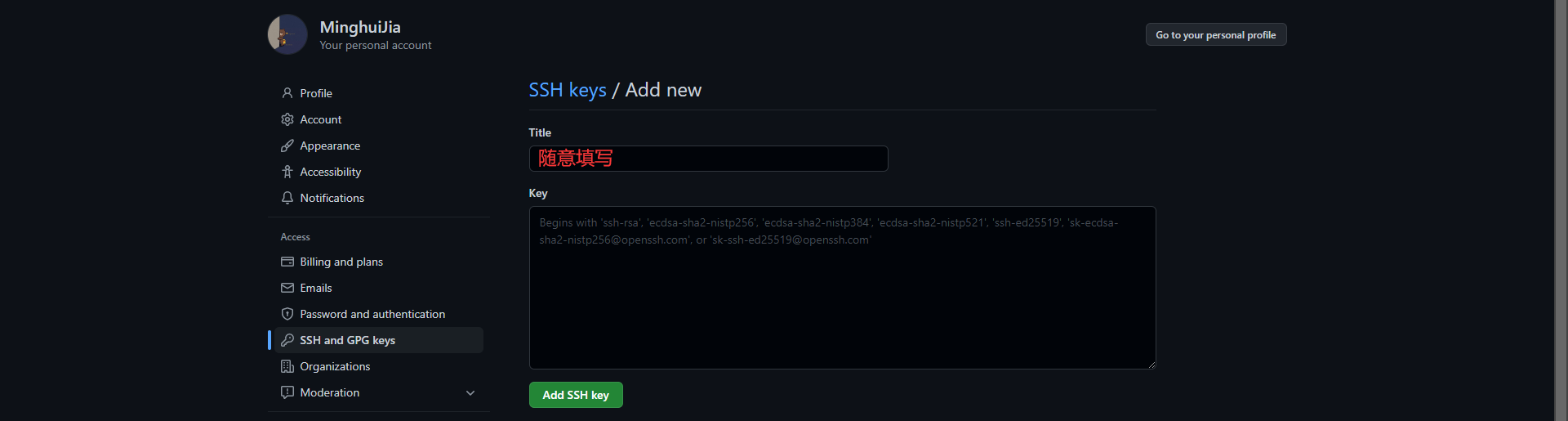
然后将自己新生成的id_rsa.pub(公钥)信息添加进去
7.最终在Git Bash中可以查看是否成功,输入命令:
1 | |
如果测试通了则会显示
Hi xxx You’ve successfully authenticated….
如果不通则通过下面两个步骤进行操作
1 | |
第四步:将Hexo部署到GitHub上
第二步完成后我们当前仅可以在本机访问与操作博客网页,因此我们需要把搭建好的Hexo框架部署到步骤一创建好的仓库上
1.首先在我们创建的博客文件夹(myBlog)中找到_config.yml并打开(notepad++等)
_config.yml配置了与博客相关的内容,关于文件内部配置参数详细解释可以参考_config.yml配置教程
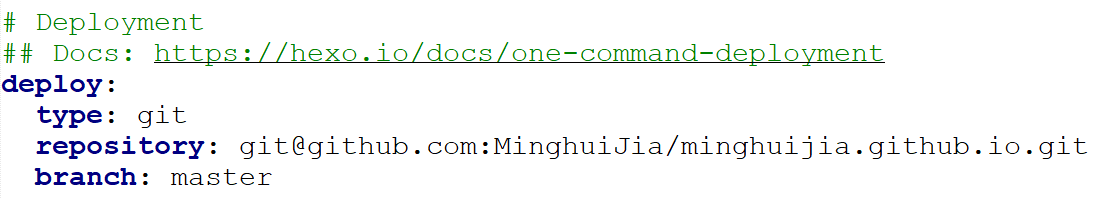
找到文件底部#Deployment配置参数,并设置type、repository与branch如图:
其中type为部署的方法,repository为部署的仓库名称(即我们此前创建的仓库clone地址),branch为分支(默认主支master)
注意: type、repository、branch这些属性后面冒号要与git等相隔一个空格;respository此处属性应该按照图示设置,旧版本的*http://*形式不正确
2.回到本机博客文件夹,右击Git Bash Here,安装Git部署插件,输入命令:
1 | |
3.最后依次输入命令:
1 | |
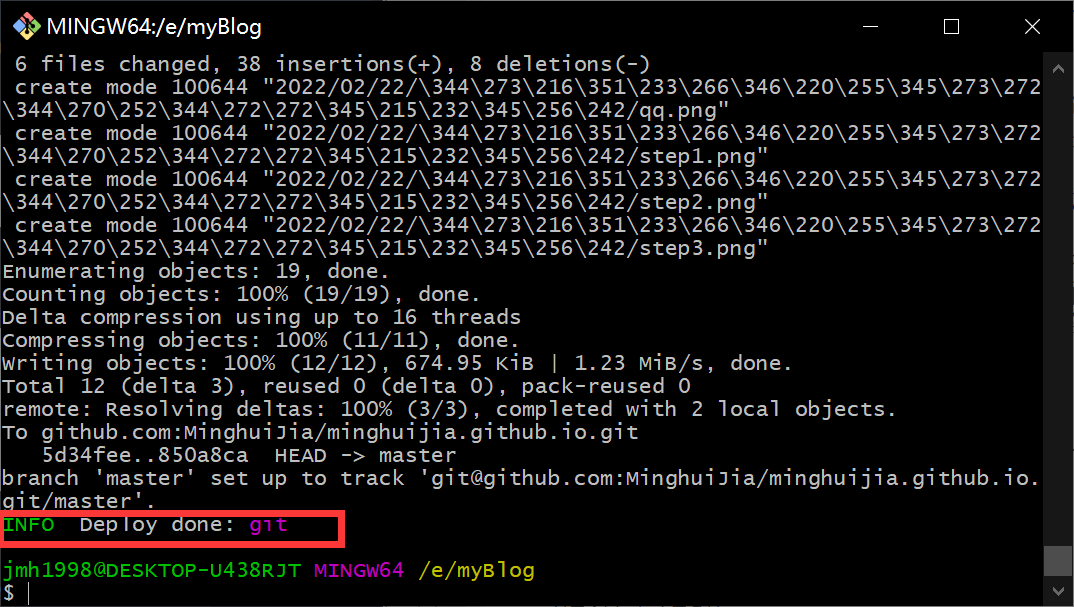
部署成功后,在Git Bash中看到如下图表明博客在GitHub仓库部署成功:
完成上述步骤后,打开浏览器,输入网址:https://your_user_name.github.io (此处为 minghuijia.github.io) 可以代替 http://localhost:4000 打开博客
第五步:购买/解析域名
至此,我们已经可以通过 https://minghuijia.github.io 进行博客访问。但是为了方便记忆,我们可以在阿里云上购买一个域名。具体操作可以下载阿里云APP,并完成注册和实名认证进行购买
下面以阿里云为例
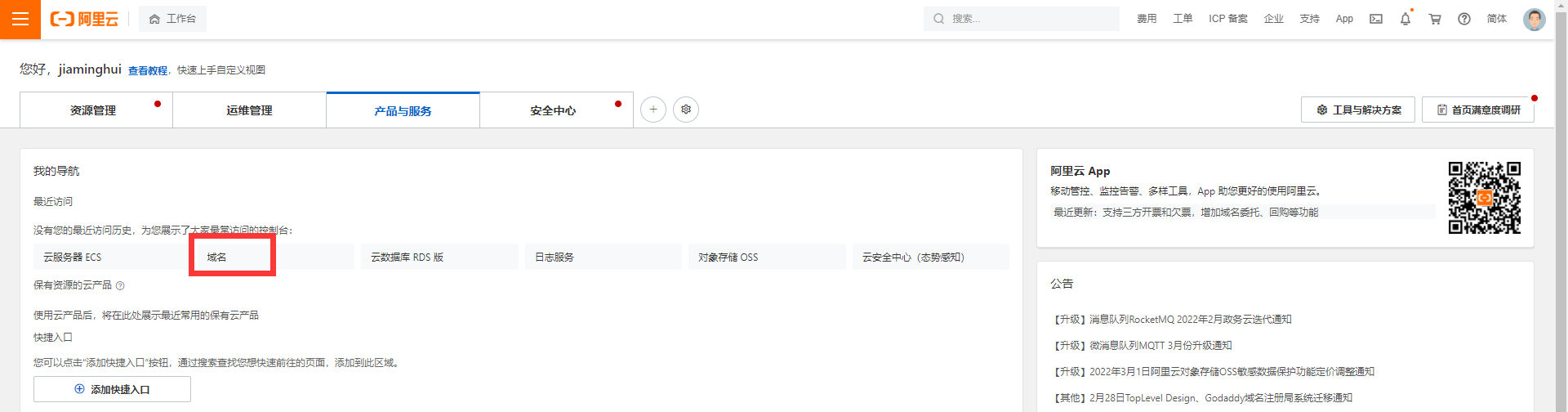
1.首先进入阿里云控制台首页
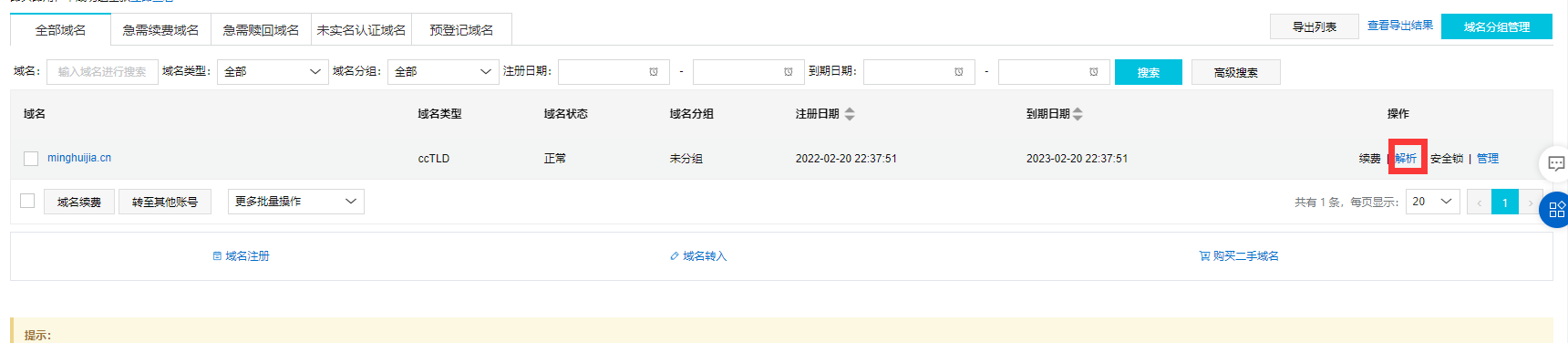
然后点击“域名”进入域名控制台,对购买的域名进行解析
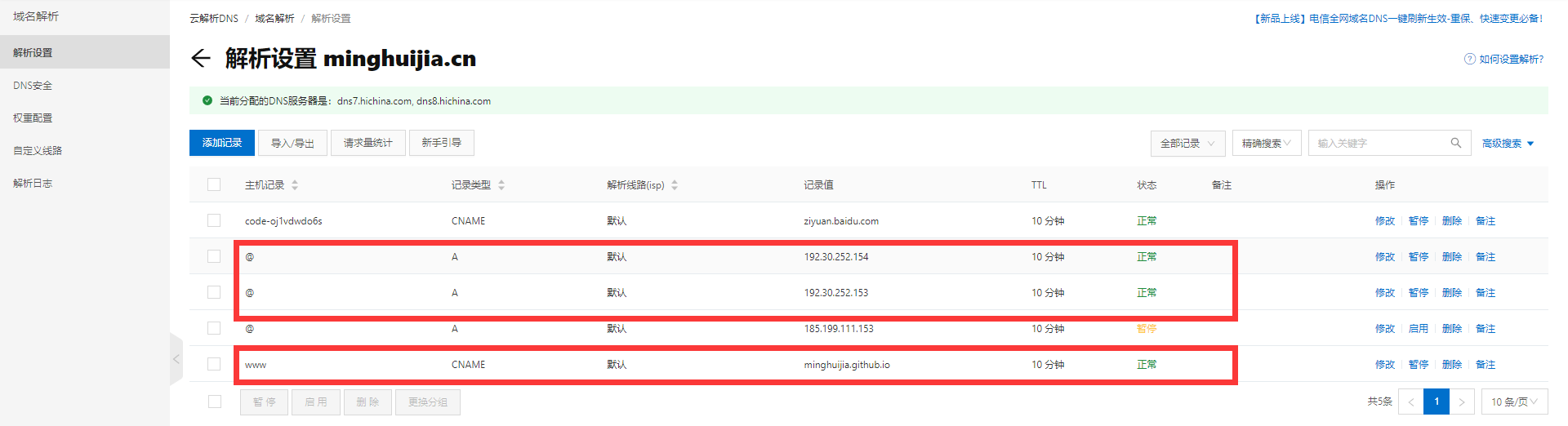
我们需要添加3个解析路线
其中两个选择 A 记录类型,解析路线分别填写192.30.252.153 和 192.30.252.154(这是GitHub服务器的IPV4地址),解析路线选择默认
另一个选择 CNAME 记录类型,解析路线填写GitHub仓库访问的地址(eg. minghuijia.github.io)
至此,在阿里云上的域名解析完成
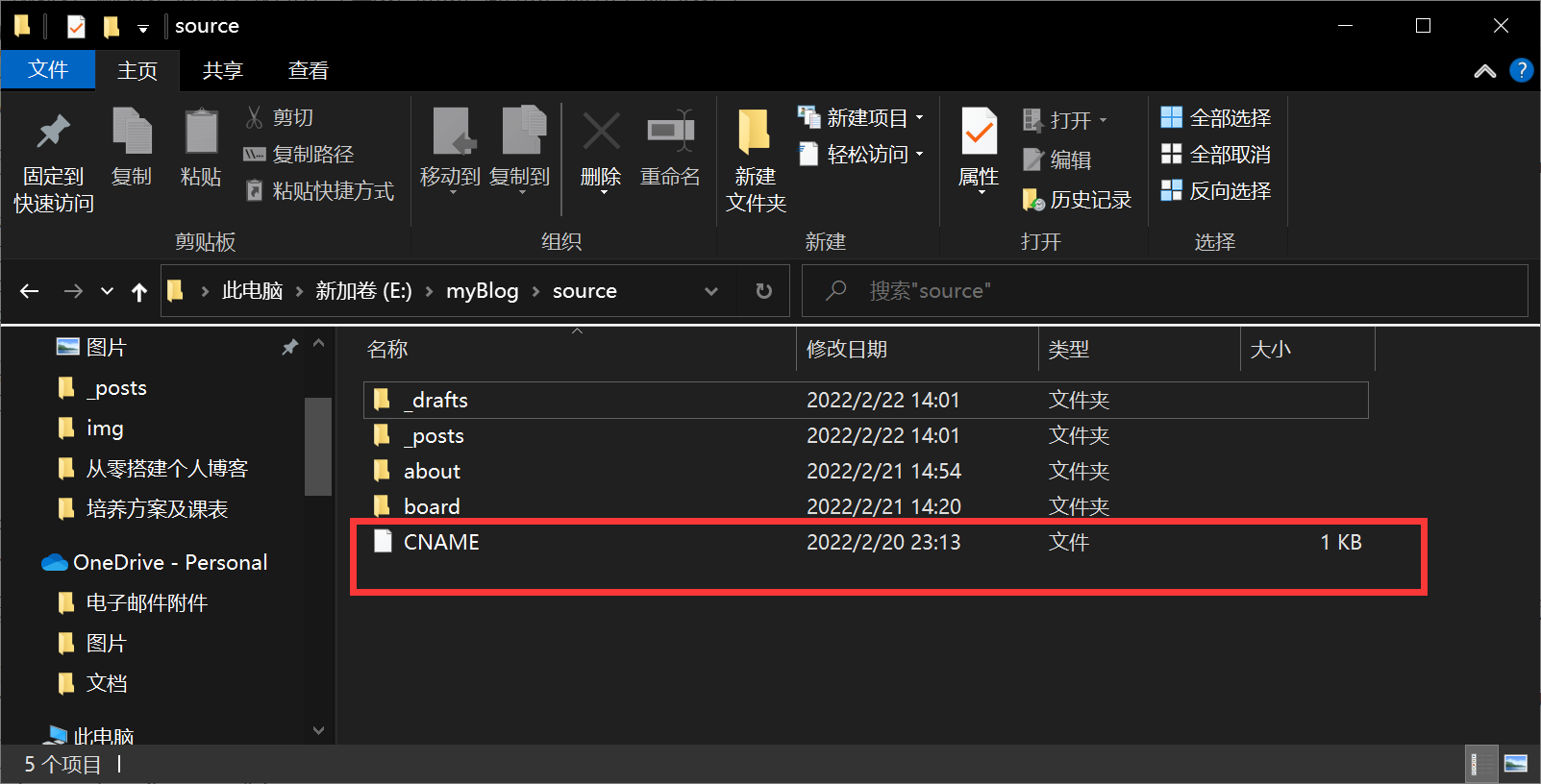
2.接下来我们需要在本机创建存放博客框架的文件夹内(myBlog)打开source文件夹,创建一个名为 CNAME 的文件 切记CNAME文件没有后缀
3.在文件内写入自己的域名。(不要加www否则每次访问都必须加www,但如果不带有www,以后访问的时候带不带www都可以访问)

1 | |
最终,你可以用自己申请的域名进行访问个人博客了!
本文作者: 贾明晖
本文链接: http://minghuijia.cn/2022/02/22/%E4%BB%8E%E9%9B%B6%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!