Hexo写文章时引用本地图片无法显示
前言
利用搭建好的博客进行文章编写过程中,文章内容需要展示图片,但引用本地图片时总显示不出来。本篇博客主要解决利用Hexo写文章引用本地图片无法显示的问题
问题描述
当用户利用Hexo编写文章引入图片时,常常会出现如下情况:
插件安装与配置
首先需要安装一个图片路径转换的插件,叫hexo-asset-image 。在Git Bash界面输入命令:
1
npm install https://github.com/CodeFalling/hexo-asset-image --save然后修改myBlog/node_modules/hexo-asset-image/index.js文件中的代码,将内容更换为下面代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});打开myBlog文件夹下的_config.yml文件,修改下述内容
1
post_asset_folder: true
问题解决方法
当上述插件安装并完成配置后,我们在Git Bash中输入如下命令
1
2hexo new post article1
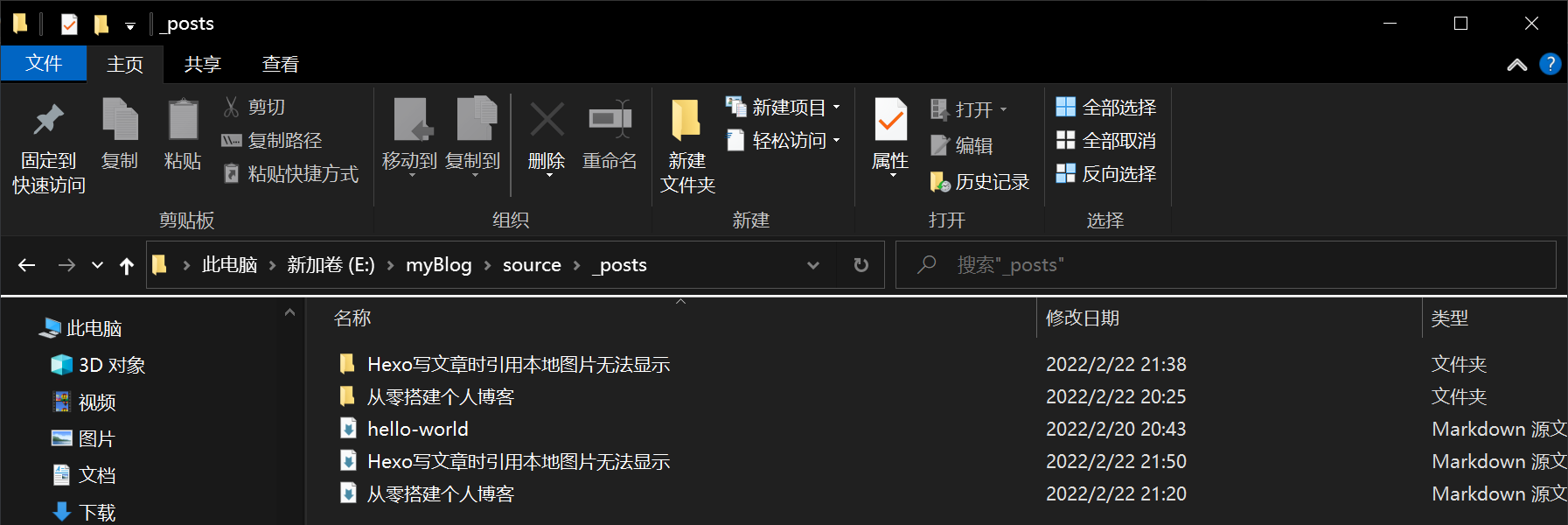
hexo new draft article2在myBlog/source/_posts 或myBlog/source/_drafts 文件夹下会创建article.md文件与article同名文件夹

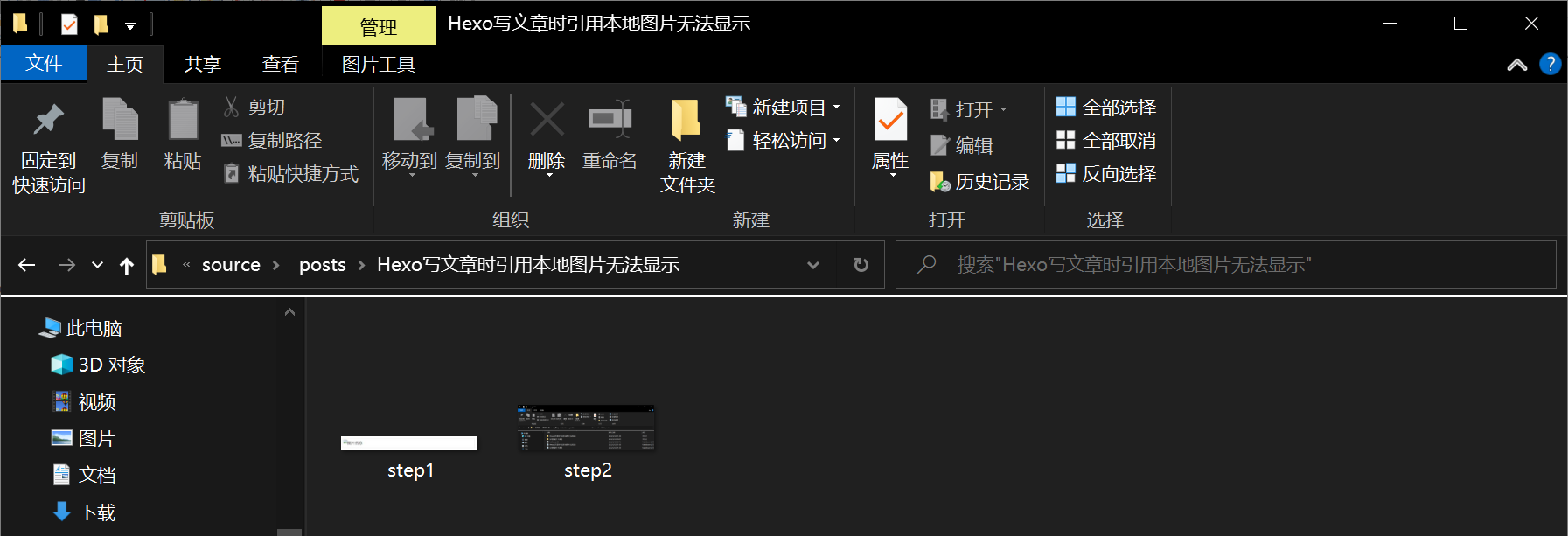
将文章需要引用的本地图片,放在同名文章所对应的文件夹下

在Markdown(文章)文件中需要引入图片的地方添加如下代码:
1
当上述操作执行完成,并输入如下命令完成博客部署
1
2hexo g
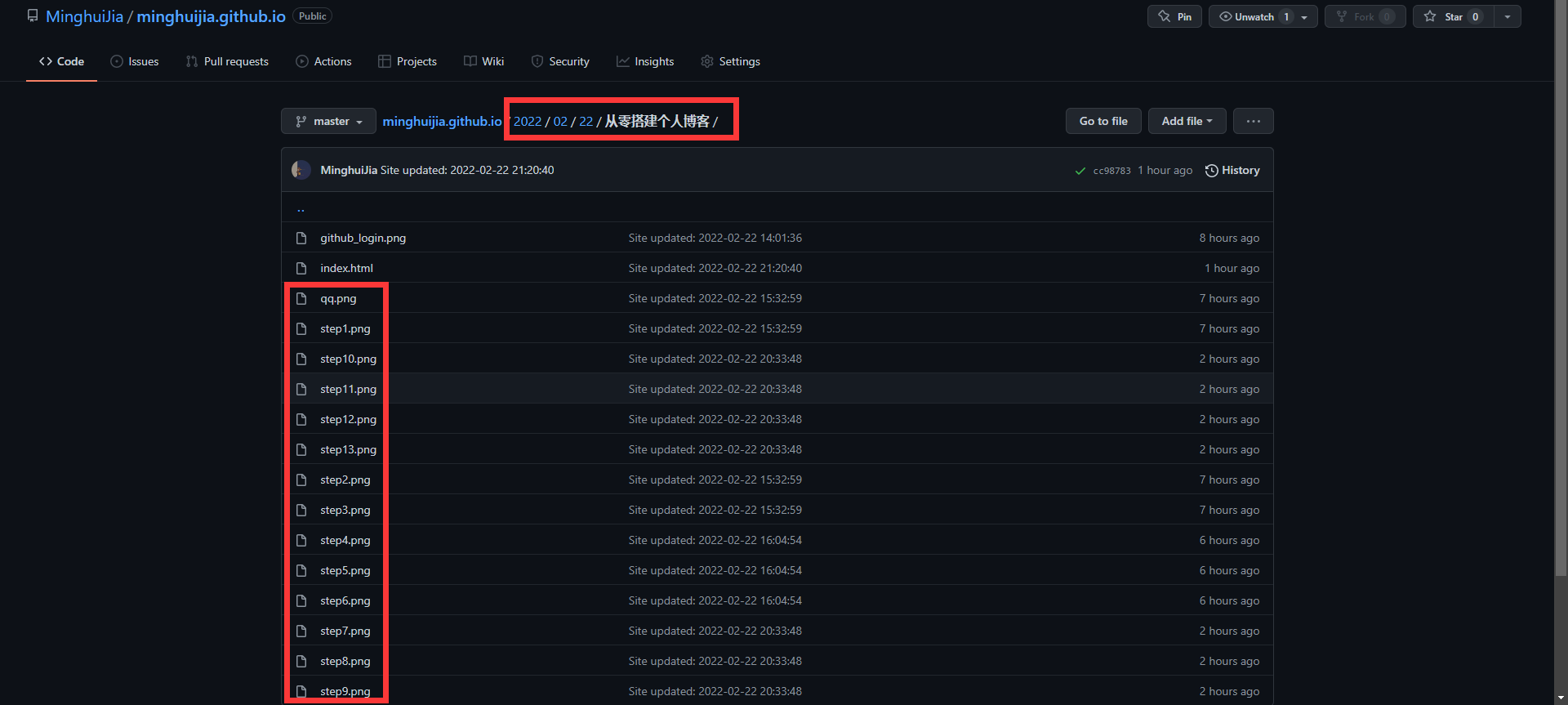
hexo d在GitHub主页可以看到,html页面与图片均在同一个文件夹中,文件夹命名与文章.md同名

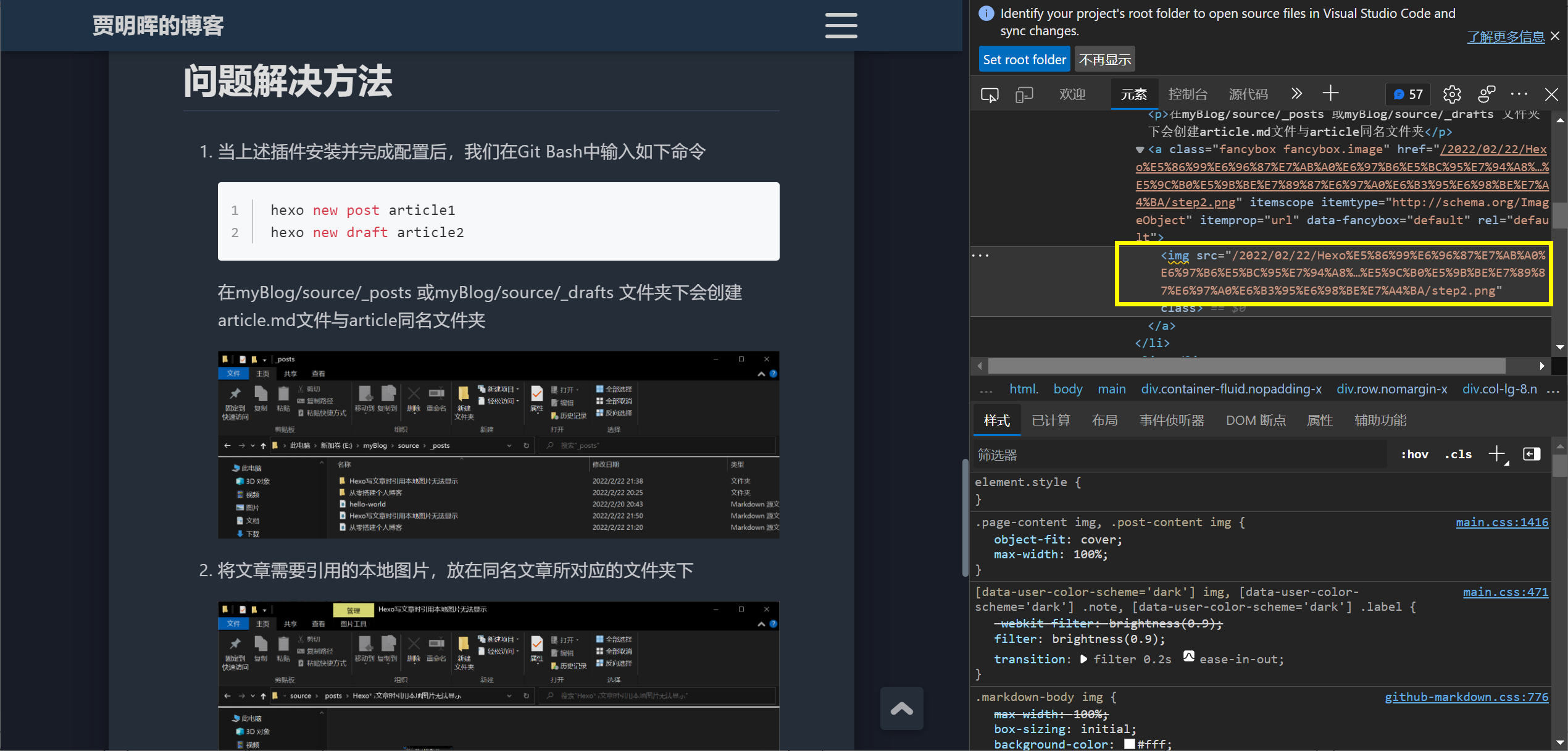
此时在浏览器浏览文章,可以发现显示图片的源码,在图片加载路径那里找到了与html在同一个文件夹下的图片

它会自动寻找,并补全图片的绝对路径,完成图片加载
图片无法加载的可能原因
本地图片没有上传至GitHub仓库,导致引用无效
解决方案:安装插件本地图片没有存放在同名文件夹中
解决方案:将需要引用的本地图片存放在与文章名相同的文件夹中图片路径出错
解决方案:打开myBlog文件夹下的_config.yml修改下述内容# URL
## Set your site url here. For example, if you use GitHub Page, set url as ‘https://username.github.io/project‘
url:http://minghuijia.cn/改成域名访问地址相对路径引用的标签插件不当
把一个 example.jpg 图片放在资源文件夹中,如果通过使用相对路径的常规 markdown 语法  ,它将不会出现在首页上,需要采用 问题解决方法 3点中的方式
本文作者: 贾明晖
本文链接: http://minghuijia.cn/2022/02/22/Hexo%E5%86%99%E6%96%87%E7%AB%A0%E6%97%B6%E5%BC%95%E7%94%A8%E6%9C%AC%E5%9C%B0%E5%9B%BE%E7%89%87%E6%97%A0%E6%B3%95%E6%98%BE%E7%A4%BA/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!