基于jsDelivr的CDN图床搭建
前言
我们将个人博客托管在GitHub平台时,网站的访问和图片加载较为缓慢,给读者带来较差的阅读体验。本篇博客基于图床的方式,解决了原始的将本地图片一并上传到GitHub博客的对应仓库,造成博客图片加载缓慢的问题
jsDelivr介绍
jsDelivr 是一款免费、开源的加速 CDN 公共服务。CDN (Content Delivery Network)全称为内容分发网络,它是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率
配置过程
配置过程主要包括两个步骤:
- GitHub图片存储仓库创建及本地图片上传
- 基于jsDelivr CDN的图片资源引用
创建存储图片的GitHub仓库并上传本地图片
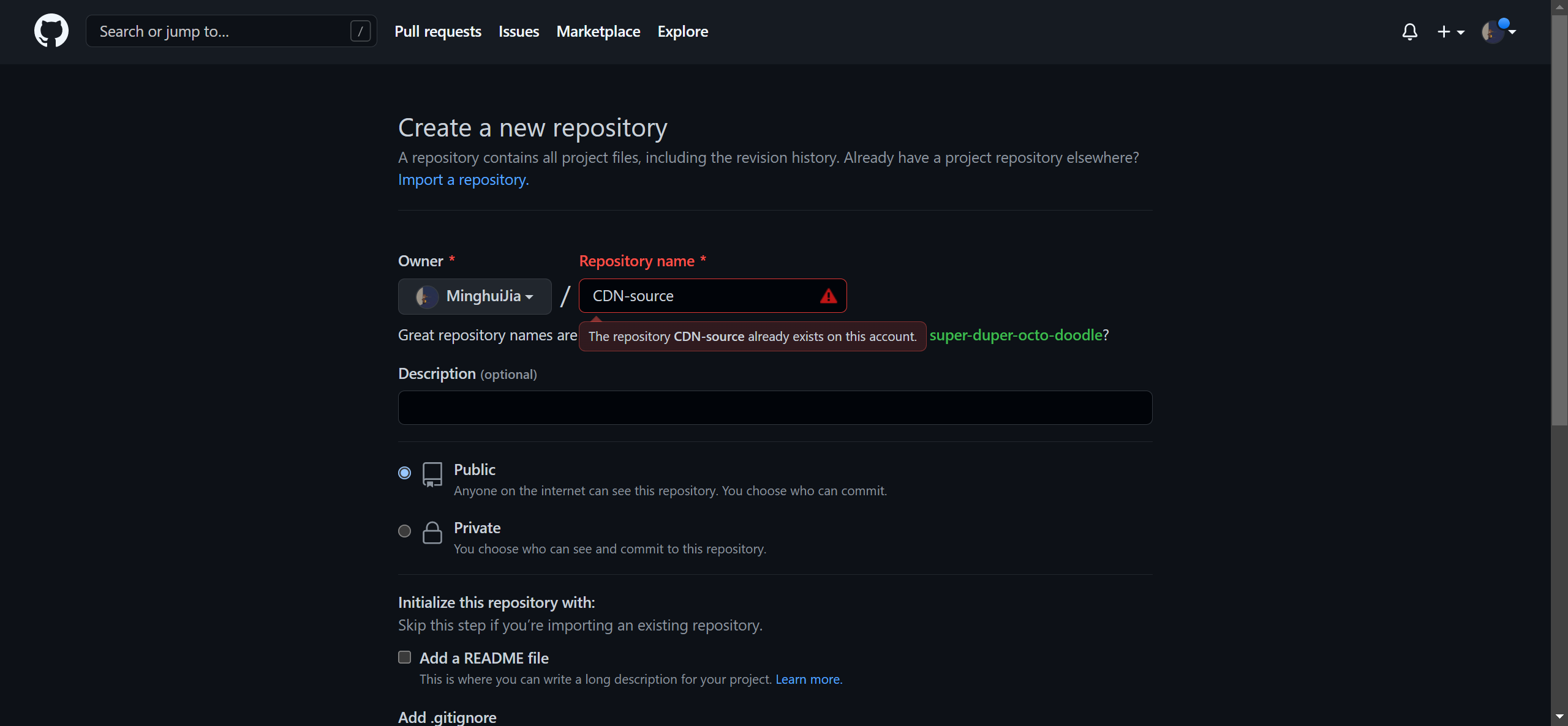
- 在GitHub上创建一个名为
CDN-source的仓库用于存储图片等资源。仓库名称可以自行定义,下图由于我已经创建了名为CDN-source的仓库,提示我该仓库已存在:

- 像刚创建好的
CDN-source仓库上传本地的图片
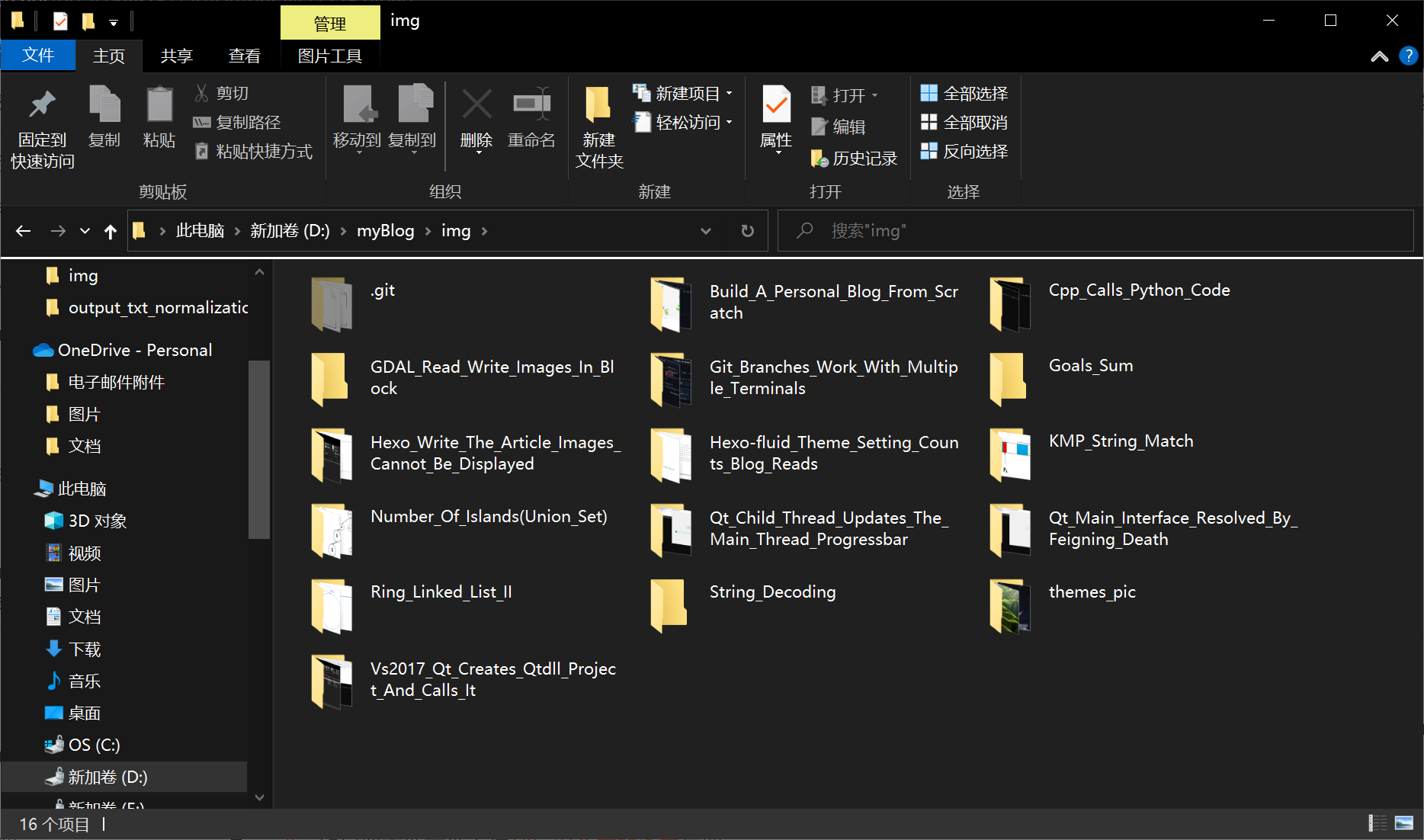
- 将需要上传的所有图片放在一个文件夹中,如图中的
D:\myBlog\img:

打开 Git Bash 进入
D:\myBlog\img文件夹,执行如下命令完成图片上传:1
2
3
4
5git init // 进入项目目录下进行git初始化(可以看到文件夹中生成了.git目录)
git remote add origin + 仓库地址 // 添加远程仓库
git add . // 添加提交的所有文件
git commit -m "注释" // 提交代码
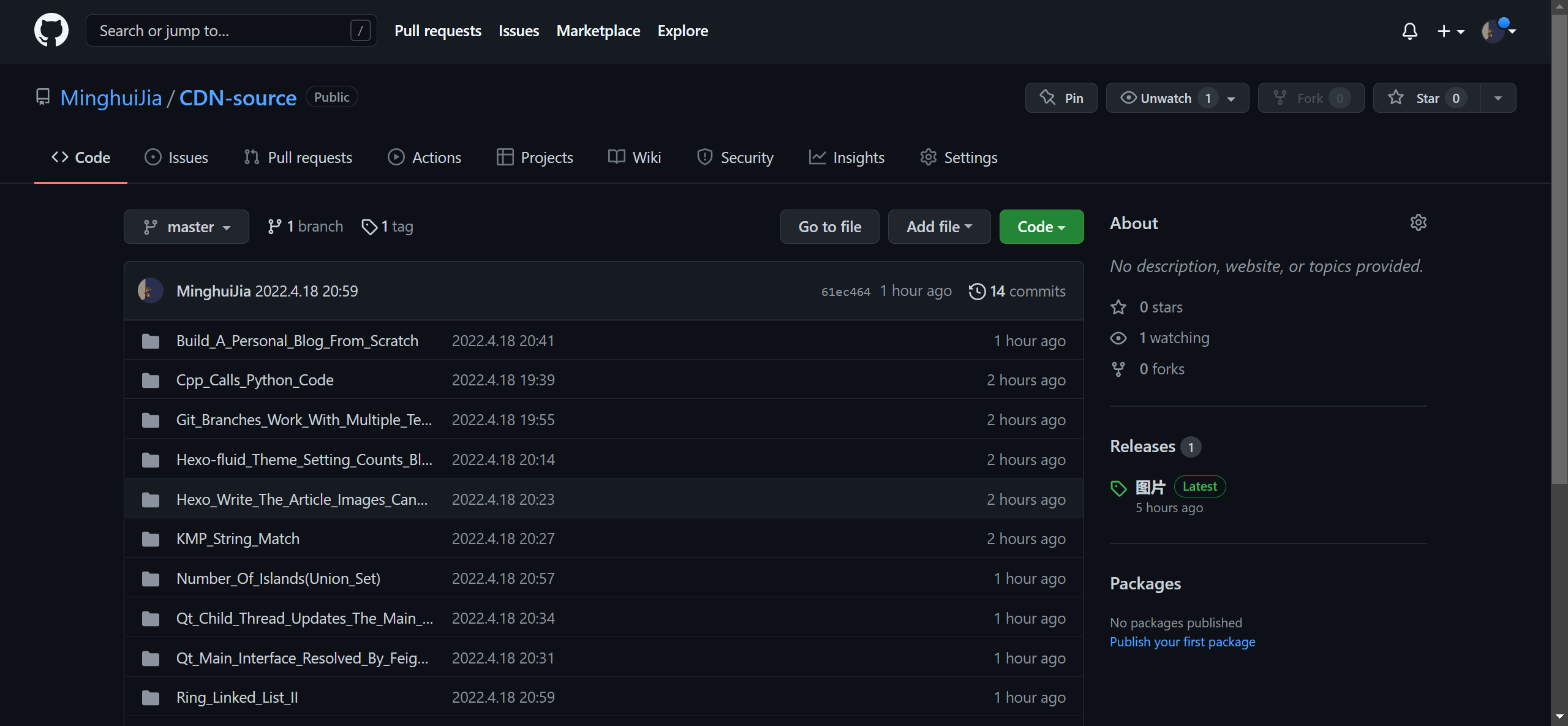
git push -u origin master -f // 推送至仓库执行完上述命令后即可在GitHub仓库看到自己上传的本地图片:

基于jsDelivr CDN的图片资源引用
只需要将访问的资源地址改为如下形式即可:
1 | |
已我当前创建的图片仓库及上传的图片为例,访问链接为:
1 | |
额外补充
发布不同版本的图片仓库有助于图片资源的管理,下面简单说一下如何发布以及引用仓库发布版本的图片资源
仓库发布
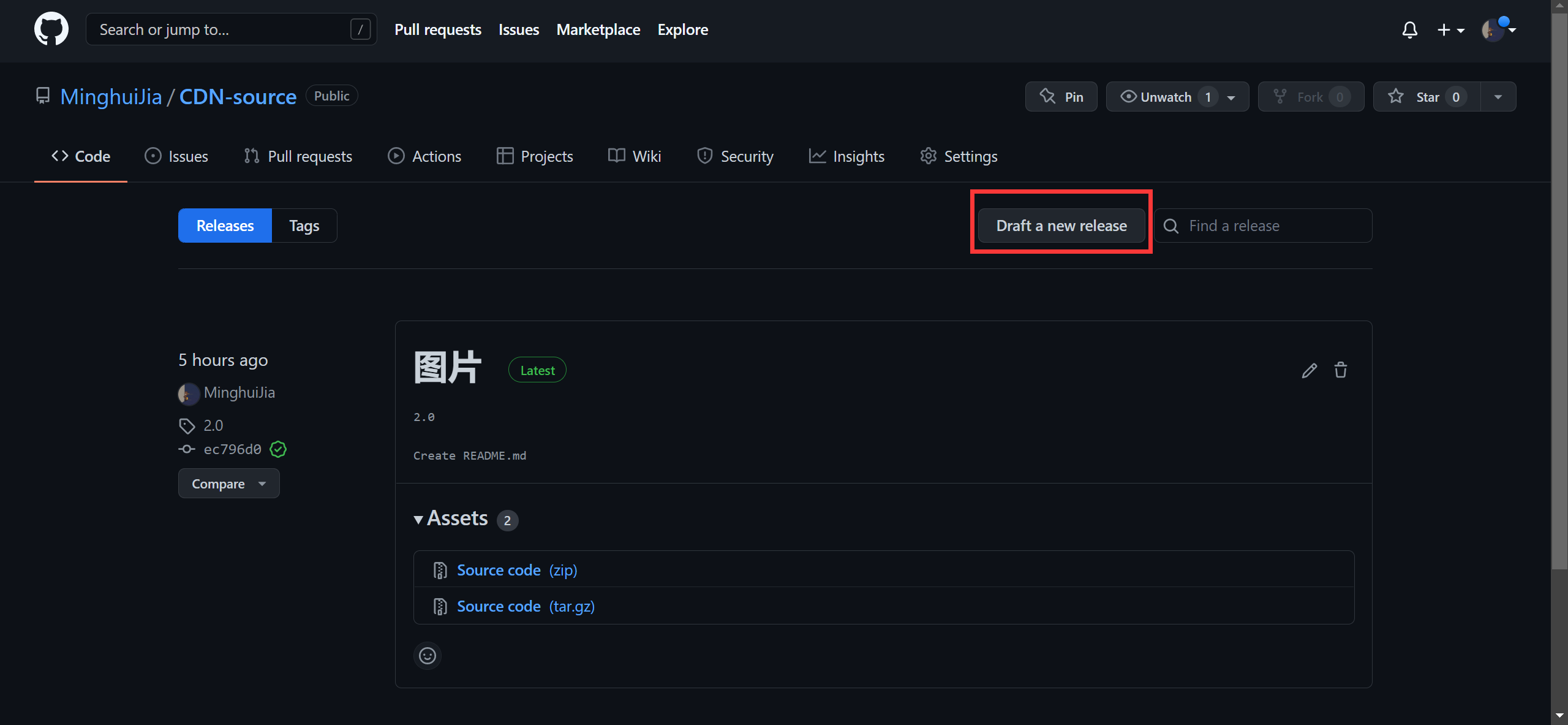
- 在图片仓库中找到
Draft a new release进入发布资源页面

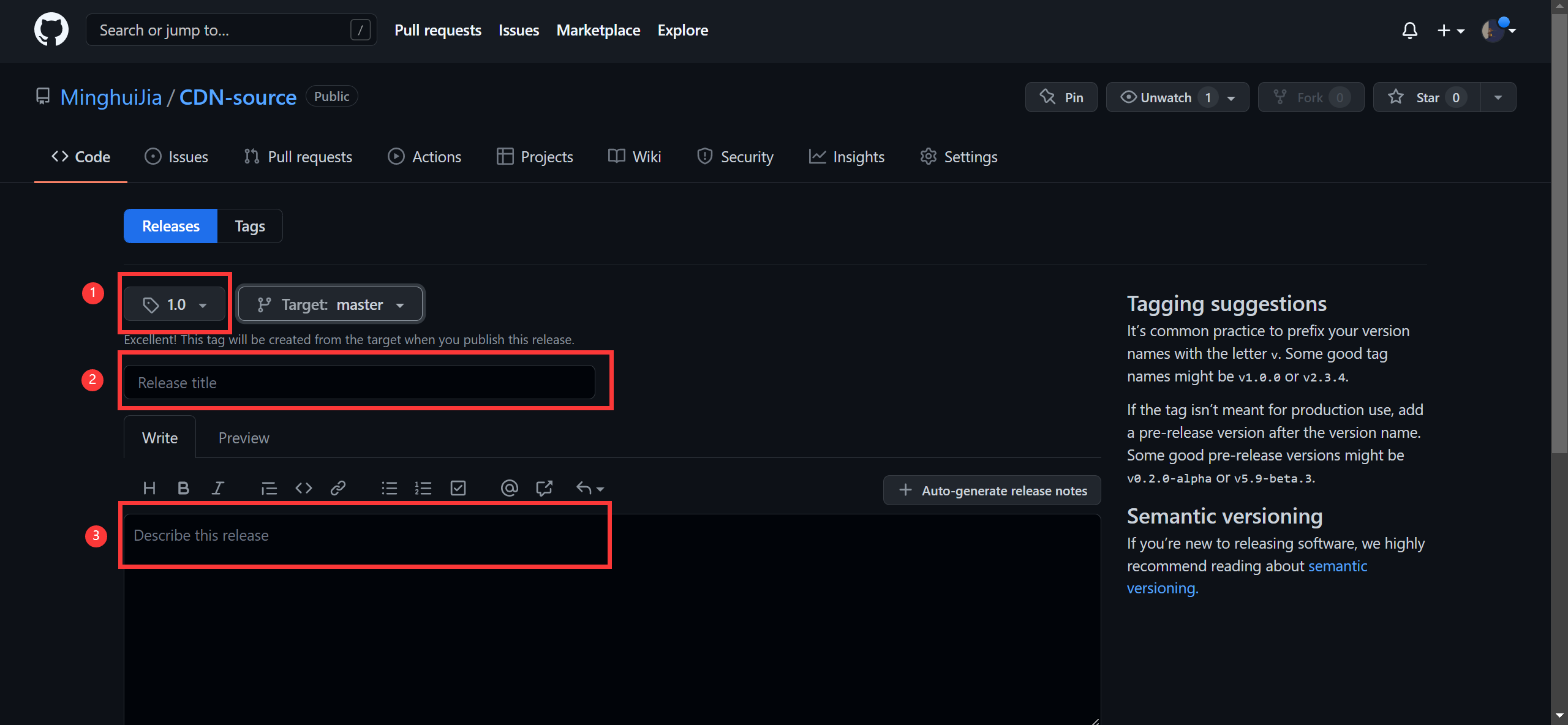
- 填写相关信息:

其中发布版本号①必填,其余②③选填,最后点击 Publish release 完成发布
注意:版本号可自定义,但是十分重要(资源引用地址填写时有用)
- 构建基于jsDelivr的访问资源地址:
1 | |
已我当前创建的图片仓库及上传的图片为例,访问链接为:
1 | |
发布版本有助于区分新旧数据、便于资源管理,每次更新图片仓库后都需要发布
参考
本文作者: 贾明晖
本文链接: http://minghuijia.cn/2022/04/18/%E5%9F%BA%E4%BA%8EjsDelivr%E7%9A%84CDN%E5%9B%BE%E5%BA%8A%E6%90%AD%E5%BB%BA/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!