清浮动
前言
最近在学习CSS样式的浮动属性时,了解到浮动带来好处的同时也会产生一定的负作用,本篇博客针对清浮动方案进行总结并谈谈自己的理解
浮动属性的介绍
在大多数页面设计需求种,我们会将页面分为多个部分,每个部分都用div元素包裹起来。由于div元素属于块元素,可以设置宽高并且独占一行。但是在实际设计过程中,更多地方需要我们将这些div进行并排排列,这就需要利用浮动来解决此需求
浮动带来的缺陷
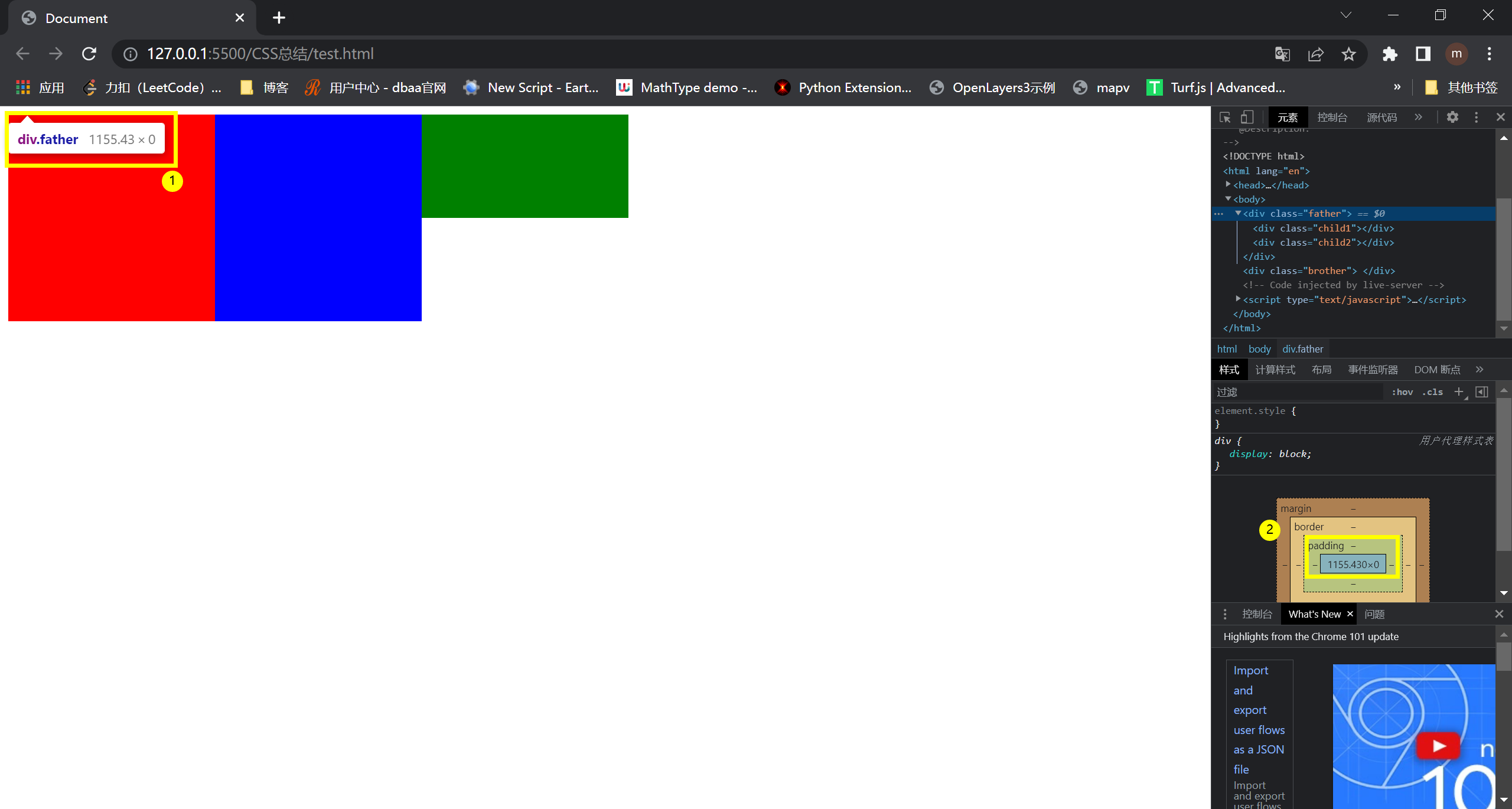
父元素内的子元素采用浮动设置布局之后,会造成父元素高度塌陷。通过下面的代码:
1 | |
可以看到下图三个div,其中child1与child2采取左浮动,是的红色块与蓝色块并排排列。但是brother绿色块想要排列在红、蓝色的下面确失败了。

解决方案
设置父元素的高度
1
2
3
4
5<style>
.father {
height: 200px;
}
</style>在外部元素种设置清浮动
1
2
3
4
5
6
7
8<style>
.brother {
width: 600px;
height: 100px;
background-color: green;
clear: left;
}
</style>在父元素种新建没有大小的
div,并对此设置清浮动1
2
3
4
5
6
7
8
9
10<body>
<div class="father">
<div class="child1"></div>
<div class="child2"></div>
<div style="clear: left;"></div>
</div>
<div class="brother">
</div>
</body>在父元素种设置溢出
1
2
3
4
5
6<style>
.father {
/* height: 200px; */
overflow: hidden;
}
</style>
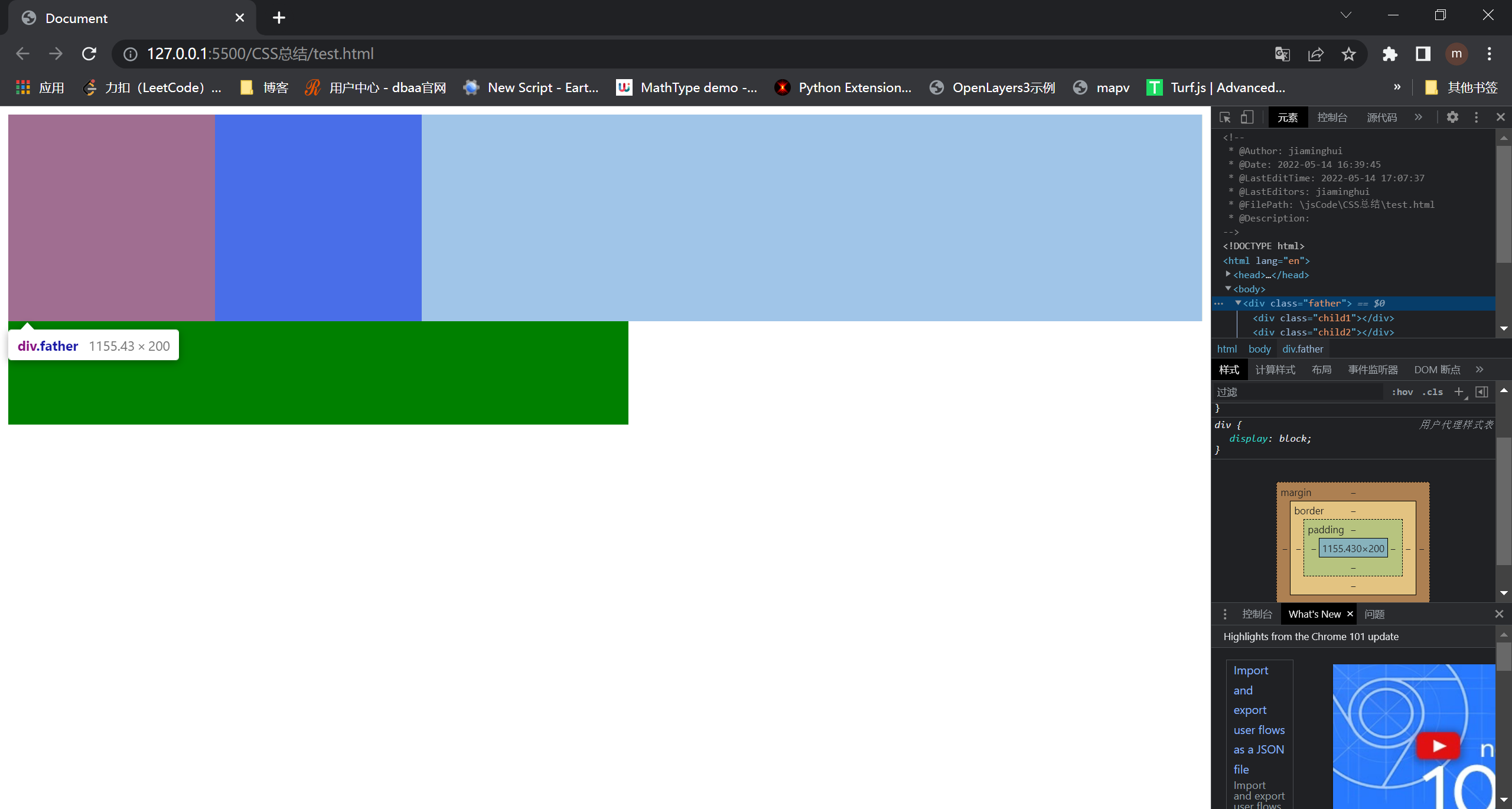
上述四种方法均可以实现浮动清除效果,效果图如下:
此时父元素的高度也被撑起变为了200px
为何设置overflow:hidden可以清浮动
BFC概念
BFC(block formatting context),名为块级格式化上下文
以下情况会触发BFC:
- 根元素
- float的值不为none
- overflow的值为auto,scroll,hidden
- display的值为table-cell,table-caption和inline–block中的任何一个
- position的值不为relative和static
BFC具有如下原则:
元素具有BFC,内部元素的任何设置都不会影响外部元素(具有BFC元素不可能发生margin重叠)
因此,在父元素种设置overflow:hidden后,该元素具有BFC,不会影响外部其他元素,内部子元素设置浮动不会造成父元素的高度塌陷
overflow并不是只有设置为hidden,如果div中的元素过多,设置hidden后超出父元素之外的会被隐藏,也可以使用auto或scroll,根据具体的业务场景进行选择即可
为何在父元素内使用空标记可以清除浮动
- 在父元素内添加一个空
div元素,并设置clear: left;它会告诉浏览器,我的左边不允许有浮动元素存在。然而由于它的其他兄弟元素(浮动元素)已经确定位置,浏览器在计算当前空div位置时,会将它渲染在浮动元素下面,从而保证左侧没有浮动元素。 - 这一操作使得父元素高度也被撑起,是因为空
div仍然在文档流中,它必须在父元素的边界内,父元素只有增加高度才能达到此目的。 - 因此,空
div需要在父元素结束标签之前插入,并且插入的元素属于块元素才可以实现该效果
参考资料
- 为什么设置overflow为hidden可以清除浮动带来的影响:https://article.itxueyuan.com/qpZ1j
- 清除浮动的四种方式及其原理理解:https://juejin.cn/post/6844903504545316877
- 前端面试CSS系列——清除浮动:https://zhuanlan.zhihu.com/p/382607439
本文作者: 贾明晖
本文链接: http://minghuijia.cn/2022/05/14/%E6%B8%85%E6%B5%AE%E5%8A%A8/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!